本帖最后由 sdsunrunner 于 2014-3-27 10:57 编辑
Air for ios横版格斗过关项目技术整理 关键字:starling citrus-engine nape物理引擎 横版格斗过关
前言:作为as程序猿一枚,算算也有些时间了。回顾起进入游戏开发行业的缘由,可以追溯到小时候羡慕别人家的小霸王游戏机。“魂斗罗”,是“游戏”这个词给我的第一个印象。金庸武侠,对我这样一个伪文艺青年还是有强烈吸引力的。于是乎就有了这样一个项目。 个人qq:472313885渴求交流。 应网友要求,建立讨论群 孤影剑客技术交流QQ群:335463409
下文为技术整理贴。着重讲air开发横版格斗项目过程中遇到的问题和个人解决方法。其中格斗的实现,打击感营造和关卡创建为重头。涉及一点角色动画控制逻辑和怪物AI。 捎带说些资源管理的东西。有些实现的很二,希望能有人一块儿讨论,多多指正。 一:项目简介 名字:“孤影剑客--书剑篇” 平台:ios 类型:横版格斗过关 操作:虚拟摇杆加屏幕按钮 Apple store下载链接: https://itunes.apple.com/us/app/gu-ying-jian-ke/id726049617?ls=1&mt=8
二维码下载

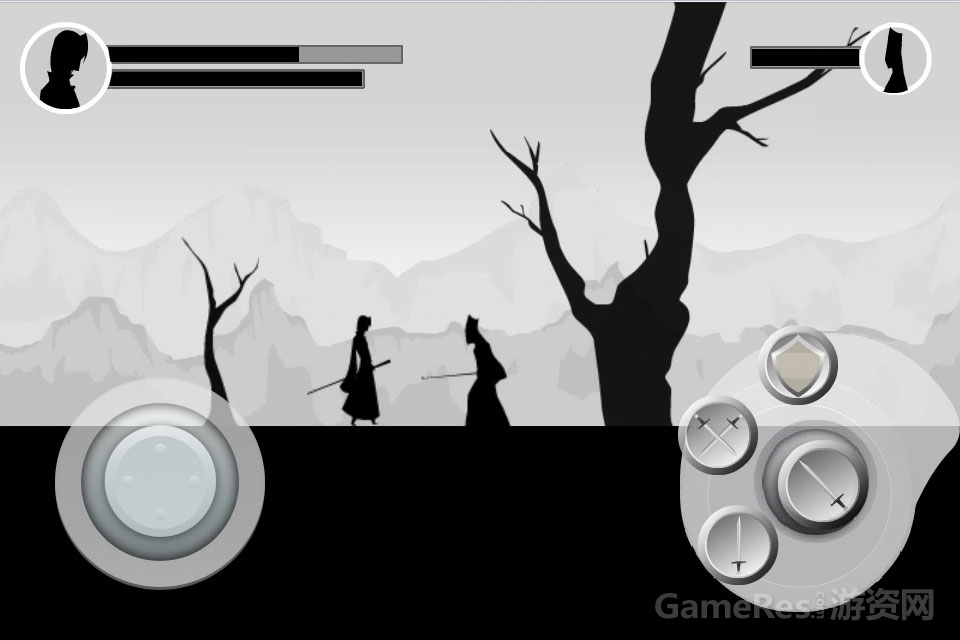
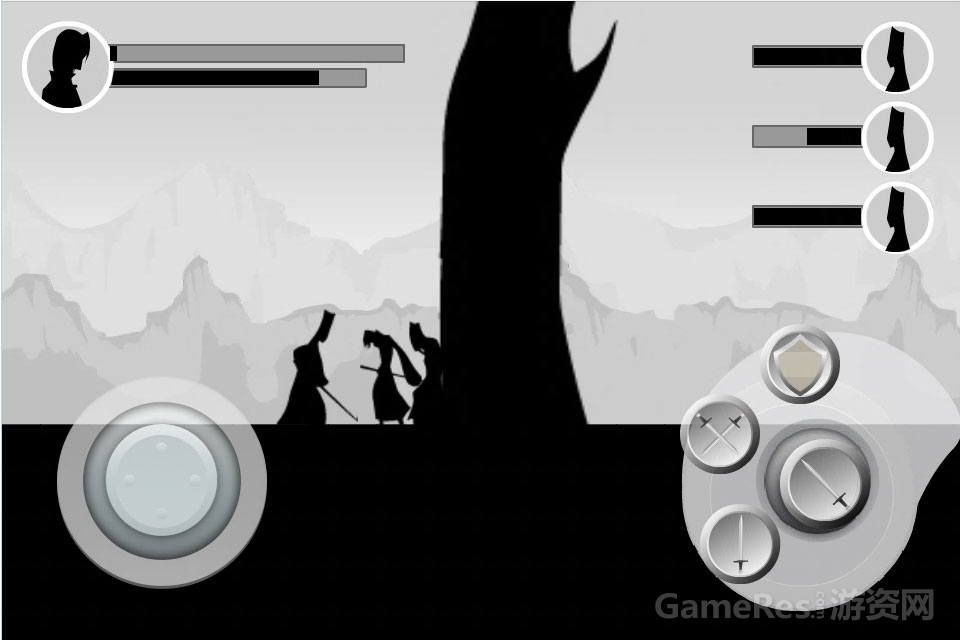
截图:




二技术整理(一)概述 1.框架:修改的puremvc 2渲染部分用starling 1.4版本 为方便使用,引入的库为优化过的Starling整合包 https://github.com/zmLiu/StarlingFeathers
该库由天地会里的zmLiu同志提供。该同志介绍他的整合包帖子: 平台引擎: 为方便使用删除原项目包的部分代码,只保留starling和nape的部分。个人觉得该引擎很好用,提供了一堆平台游戏会用到的功能。镜头控制,角色控制,平台环境,Tiled 地图支持等非常实用。大家可以看看他的demo里一个模仿braid的例子。这个引擎提供了对box2d和nape物理引擎的支持。个人觉得nape比较好用。可能因为比较喜欢它的代码风格吧。 Nape官网 http://napephys.com/samples.html
看它的例子,略屌
4开发工具 Flashbuilder Flash cs6 TexturePackerGUI:注意,不要使用Flash cs6自带的输出精灵表功能。优化的不好。 官方的Adobe gaming sdk :sdk 版本为4.0 发布时低于此版本的会被拒绝 Tiled: 和citrus-engine配合使用可用来做关卡编辑器。后面一章会详细描述
三:资源管理和像素级碰撞检测 视图资源用的是ATF格式。关于ATF,这里不细说,自己解决。 资源管理需要用到starling的AssetManager这个类 在视图层做一个方便获取资源名的方法,便于视图显示 (1)资源加载 策略是公用的预先加载,到那个关卡,加载哪个关卡特有的资源。 这里的资源指特效、角色资源、关卡地图。为了做到到哪一关卡加载哪一关卡的资源,做一个配置表。 大概类似这样: 需要登记该关卡的所有非公用资源。下一个关卡如果和上一个关卡资源有重合也要登记。原因是,无法预知玩家从那一关卡开始玩。加载时判断一下就行,已经加载的不用重复加载。
(2)像素级碰撞检测 格斗游戏碰撞检测用的很多,很多逻辑是基于碰撞检测的。关于角色的碰撞检测,在格斗的实现一节里详细说明。这里只说技术实现。Starling的像素级碰撞,没找到好的解决方法。 在加上角色的碰撞检测区域基本上独立与角色动作资源,所以另外做png格式的碰撞区图片。加到原生层,用bitmapdata的碰撞检测。 推荐使用HitTest.complexHitTestObject这个第三方类库的方法。比较高效。检测两个flash.display.DisplayObject的碰撞。很容易理解。 我的png图片也是用TexturePackerGUI打成一张大图的,这样做减少加载时间
这段代码获取需要的bitmapdata 四:关卡编辑 (1)概述 关卡要素包括玩家控制的角色,一般敌人角色,关卡boss,关卡可互动元素(陷阱,梯子,机关等),要能够做到以组件的方式提供给关卡编辑器。这样设计关卡的时候就可以不用费精力考虑关卡要素的内部实现。也在后期能够以高效率迭代关卡设计。要做的这一点,关卡要素的实现要封装好。 (2)关卡编辑器 关卡编辑器用前面提到的Tiled。这是个使用相当广泛的地图编辑器,有良好的框架支持。Cocos2d-x和 starling都有对.tmx格式地图文件支持的实现。 下面贴一张图来说明 黑色的部分就是关卡地图可是部分,具体怎么实现,找下Tiled使用教程。 Citrus-Engine的demo也有Tiled做的地图,比我这个详细。 然后在显示层上面布一层平台。关于平台的概念,参看Citrus-Engine的demo。
最后布局关卡可控元素(角色,敌人等) 一般的巡逻敌人还可以设置巡逻范围等属性,见下图所示 (3)地图解析 地图编辑器输出.tmx格式文件 .tmx解析使用是Citrus-Engine自带的类库。参看他的demo。要注意的是,tmx地图单元设置的是32*32的,地图移动时显示一个像素的空白,可以提供33*33的地图瓦片。解决此问题
五:格斗及打击感 重头戏来了 打击感是个比较棘手的问题。几乎是一个格斗游戏的意义所在。 首先,打击感是个感觉的东西,是一些列要素的集合:操作流畅度,打击反馈,被打击反馈,音效,震飞效果,屏幕震动,视觉特效等等。高级一点的可以做基于物理的碰撞等。 我试图通过总结自己的项目经验来抛砖引玉,说说这个项目是怎么做的。
1操作流畅度
操作跟动画的衔接密切相关。可控制角色至少应该有以下状态动画:
(1)idel状态。可以是一帧,也可以是一个循环动画
(2)移动和移动预备动作。移动是一个循环动画。这里指明预备动作包括从静止到移动循环和从移动循环到静止。没有这个过渡的动作会很僵硬。参看迪斯尼动画。
(3)至少一个攻击动作。每一组攻击动画要可循环,即从idel起到idel止。
(4)受伤/受攻击。受伤动画要简短,否则会导致角色长时间处于不可控状态。要求可循环
(5)死亡,受伤和死亡一定是序列关系,即,角色即便是死亡,也要播受伤--死亡动画序列。
状态是互斥的,意思是没一个状态的动画未播完,不能播下一个状态动画。否则,角色无法操控。试想有两个攻击动作,一个攻击动作刚发起,另一个攻击动作开始是怎么个手感。
这里就要做状态动画的阻塞。当一个状态的动画未完时,角色不可控,即对操作阻塞。有一个例外,受伤/受攻击不能阻塞。
出来的效果就是,当可控角色试图攻击时,被打击,攻击动作终止,受伤。感觉很像举起的刀被格挡振偏。
要做出衔接良好的动画序列,要精确计算每个动画序列的帧数。很有可能,多几帧少几帧对操作手感的影响巨大。
2打击被打击及基于碰撞检测的基本ai
这是格斗游戏最基本要实现的东西。我的游戏也是实现基本的格斗。击打与被击,以及一些简单的敌人ai和场景陷阱是通过碰撞检测来实现的。代码级实现参看本贴的资源管理和像素级碰撞检测部分。
下面以一个基本单位来说明

左侧为视觉区域,右侧为听觉区域,可以视为传感器。基本单位的ai逻辑为:巡逻,一旦敌人进入视觉区域则加速追击,进入听觉区域则转身。进入攻击区域则攻击。代码级实现逻辑很简单。
需要注意的是,所有的碰撞检测是逐帧检测的。状态切换要做适当延迟。否则可能会造成角色在两个状态中逐帧连续切换。
伤害输出也会出现同样问题。伤害输出区域和被攻击敌人受伤害区域重叠,会逐帧检测到碰撞发生,这时候要检测角色攻击动作处于什么状态。只在给定的特定帧才能判定攻击有效。注意,特定帧检测要有容错能力。意思是要考虑帧数有可能下降的问题。帧数给的过少,很容易发生非逻辑miss。我的解决办法是3帧做判定,任何一帧检测到碰撞,则视为一个攻击动作有效。
这要对帧数稳定有比较高的要求。
需要说明的是,攻击伤害区域以及击区域是跟角色动画基本分离的。意思是,攻击有效输出区域跟角色的显示外观不是契合的。不要试图贴着角色部分轮廓划定伤害区域。 击打的判定不是一个打击动作的全部帧。上文说过,击打的逻辑有效帧为每个攻击动作的其中三帧。同样的,一个攻击动作被打断(受攻击时)也是要有基于帧的判定的。可以这么理解:当一个猛力下劈的刀落下时,攻击动作是无论如何也不能被打断了。类似一个窗口,窗口关闭,不能被攻击,窗口打开,可以被攻击。攻击动作被打断的时机是,动作起始和动作临近结束。如果没有这个判定,攻击动作会被很容易打断,对可控制角色来说连击无法做到。对AI控制的敌人角色来说,将会一直处于被攻击状态,无法反击。
这个判定好处是可以增加游戏难度,增加玩家控制角色的连续攻击能力。对玩家操作提出更高要求。同时弊端也很明显。会发生视觉显示玩家角色打到敌人,但是没发生伤害,反而受到攻击。这个就要求开发者不断调整AI角色攻击动作不被打断的窗口期。最好是为攻击动作做一个配置文件。配置其窗口期。也就是攻击动作从哪一帧到哪一帧数是不能被打断的。反复调整。
|