|
每个小游戏可以配备两个云开发服务器,推荐一个用来测试,一个用来发布 首先我们把做好的游戏构建、运行,在微信开发者工具中打开云开发,如图所示
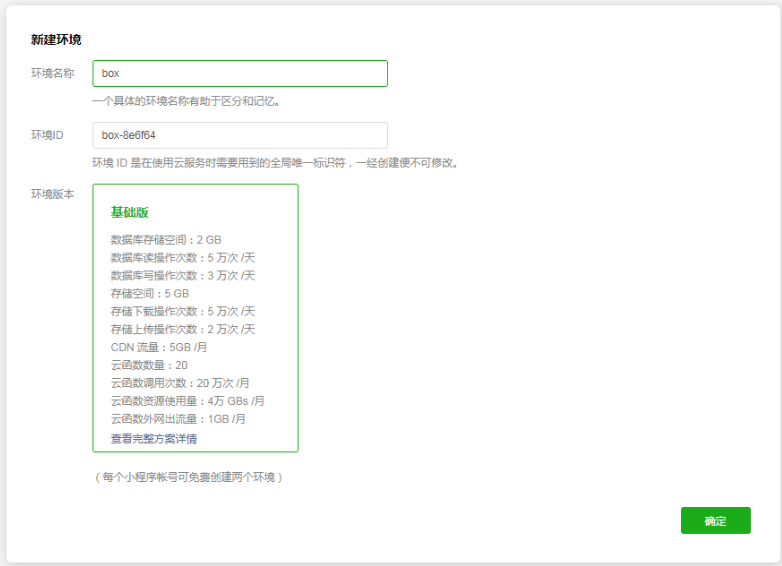
 打开后的页面如下,输入环境名称,自动生成一个环境ID
 点击确定,进入云开发控制台,这里我们就可以从上面看到它的功能:数据库、存储管理、云函数
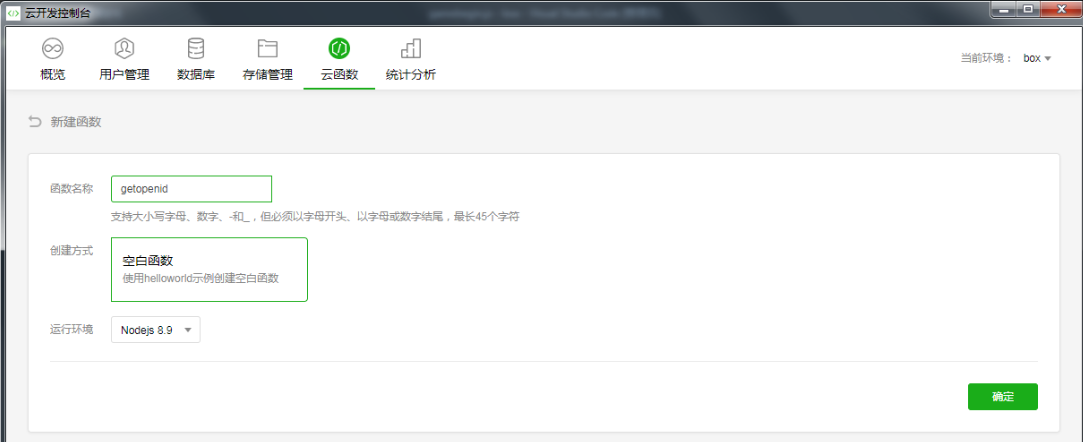
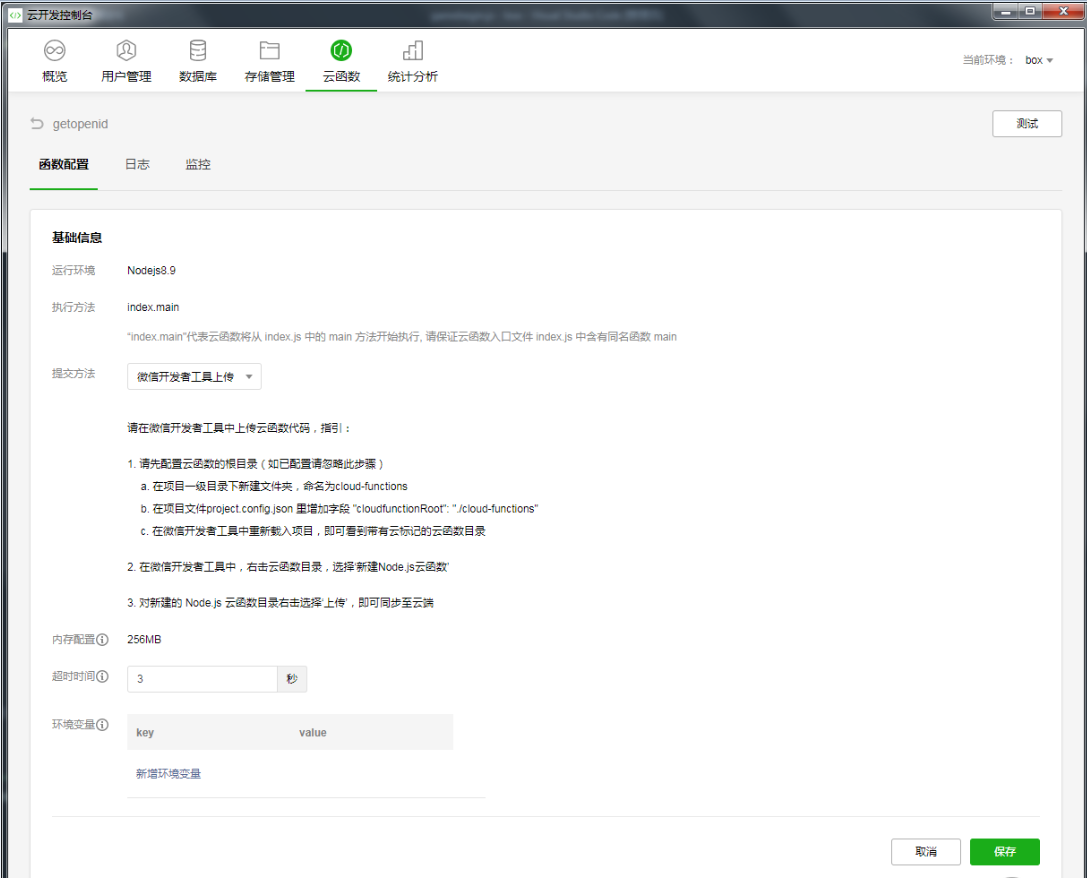
 首先来试一下云函数功能,创建一个云函数,查看一下基础信息
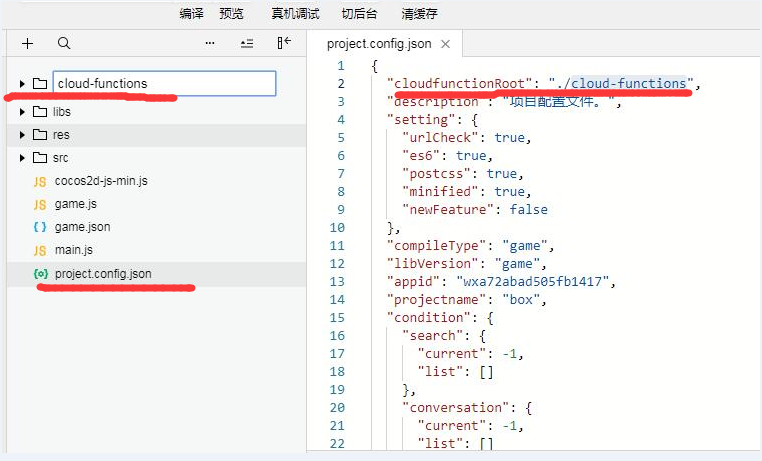
 在图中可以看到提交方法,按照步骤操作 ,加入这一行代码,左边新建一个文件夹
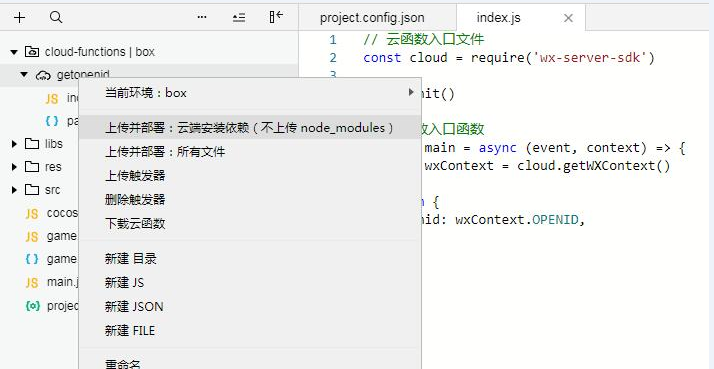
 左边新建Node.js函数,取个名字,比如“getopenid”,右边可以编写云函数代码,也是js代码,只不过是运行在云开发环境的js代码
 完成后,右键上传部署,之后再次构建就可以直接使用了,无需再次重复这些步骤
 小游戏里调用的方法
//初始化云服务器
wx.cloud.init({
traceUser: true,
env: 'box-8e6f64'
}) //调用云函数
wx.cloud.callFunction({
name: 'getopenid',
complete: res => {
cc.sys.localStorage.setItem('openid', res.result.openid);
}
}) 利用这种方法就可以取到openid了 用户上传分数的时候可以利用openid查询一下是否已存在记录,避免重复上传 数据库的操作方法:
现在云函数控制台点击数据库创建自己需要的表,无需创建字段,只要有名字就可以,比如worldrank 然后就可以在小游戏里进行增删改查操作了,
const DB = wx.cloud.database()
DB.collection('worldrank').where({
_openid: cc.sys.localStorage.getItem('openid'),
})
.get({
success(res) {
//console.log(res.data[0]._id)
if(res.data.length>0){
DB.collection('worldrank').doc(res.data[0]._id).update({
data: {
score: myscore
},
success(res) {
}
})
}
else{
DB.collection('worldrank').add({
data: {
score: myscore
},
success(res) {
}
})
}
}
})
通过小游戏上传的数据会自动增加一个_openid字段,存放用户的openid,也就是说上面这段代码上传到数据库后,worldrank表里存放的是{'id':'自动生成','_openid':'用户openid','score':'用户得分'} 更多数据库使用方法请参考官方文档 有了玩家的数据,然后就可以进行制作排行榜了
查询数据库,将数据排序后发送到开放数据域,开放数据域接收后就可以直接绘制了
DB.collection('worldrank') .limit(20)
.orderBy('score', 'desc')
.get({
success: function(res) {
wx.postMessage({
rankdata: res.data,
});
}
}) limit(20)表示只能取20条数据,在小游戏端查询数据库最多只能查询20条记录,如果把调用方法写到云函数里,则可以查询到最多100条数据,官方有例子可以循环多次取出所有数据,但是我们只做排行榜的话100条数据已经足够了。 开放数据域接收到rankdata,也就是上面的{'id':'自动生成','_openid':'用户openid','score':'用户得分'}这样一组json数据
然后通过getUserInfo获取用户的头像、昵称信息,绘制排行榜,具体代码如下
for(var i = 0; i < rankdata.length; i++){
var list = [];
var score = rankdata.score;
list.push(rankdata._openid);
wx.getUserInfo({
openIdList: list,
success: (userRes) => {
let userData = userRes.data[0];
var avatarUrl = userData.avatarUrl;
var nick = userData.nickName;
},
fail: (res) => {
this.loadingLabel.getComponent(cc.Label).string = "数据加载失败,请检测网络,谢谢。";
}
})
} 补充:game.json文件加一句"cloud": true 写得比较匆忙,欢迎补充、交流和吐槽 小游戏样例,请忽略这粗糙的美工

|