|
|
GameRes游资网授权发布 文 / 雪夜吐息的简书
感谢大家对本系列第一篇的关注和肯定,让我更加有动力和信心与大家分享心得,本系列的第二篇现在开始了。
有的同学是第一次来,没有看过之前的文章,我贴一下动画的整体效果(我实现的简单版本),原动效及前阶段动效的实现请戳本系列第一篇:一款Loading动画的实现思路(一):复杂任务的拆分。
先来回顾一下,第1阶段的最终效果是这样的:
现在开始第2阶段,效果如下图(为了清晰,之前的阶段我设置为灰色正常速度,而当前阶段设置为蓝色慢速)
看到这个运动的小蓝条,大家有什么感觉?
没错,这是一段起点终点不停变化的弧。
看过本系列第一篇的同学可能想到了,这完全可以用第1阶段重绘弧的方式来实现。
大家可以比较下面两张图,前者是第1阶段,后者是第2阶段:
蓝色部分是我们的弧,因为弧太短,我们用灰色的线来表示弧的运动轨迹,这样看的更清楚些;
具体的节点数值我没有标出,能看出来,第2阶段可以用重绘弧的方式实现,看上去比第1阶段还要简单一些。
如果是在项目中,第2阶段就会选用重绘弧方案了,减少方案数可以降低项目的维护成本,毕竟多一种方案就多一些Bug的可能性,项目中新人的学习成本也大一些。
所以,第二篇就这么完事了吗?
当然不是,我们现在是学习,是在玩,方案当然是越多越好。
接下来,我们要换一种方式来实现第2阶段动画,至于重绘弧的方式,有兴趣的同学可以自己实现一下,加深一下印象。
换一种思路
大家请再次观察一下这张图:
我们可不可以这样理解,灰色部分是一条弧,弧OD只是它的一部分,这部分涂上了蓝色。
再进一步说,我们将灰色改成透明,那是不是可以这样认为,弧本身是透明的,我们将弧上O和D之间的部分涂上了蓝色。
如果我们不停的改变O和D的位置,弧涂上蓝色部分的位置就在不断变化,看上去就像一段蓝色弧在移动。
由这个思路,我们可以有一种新方案,stroke方案。
stroke方案
看到stroke,有过绘制经验的同学可能想起了strokeColor、lineWidth等词,没错,就是这个stroke,没用过的同学也不用着急,后文会慢慢讲。
我们的弧可以认为是一条路径(后文我们用path这个词,例如第1阶段我们用的UIBezierPath),stroke就是沿着path涂色。
那么重绘弧的方案可以理解为,我们不停的创建新的蓝色path,每条path的起点和终点不一样,来形成动画。
而stroke方案则是,我们只创建一条透明的path,我们不断改变其涂蓝色的起点和终点,来形成动画。
假设我们给涂蓝色的起点终点分别命名为SS(strokeStart)和SE(strokeEnd),
再假设SS、SE不用具体数值表示,而用0~1之间的值表示,代表其在path的哪个位置(比如0.1就是距path起点的10%处),
我们用一条直线path来示例,依然用灰色代表透明部分,用蓝色代表stroke部分,大家请看下图,看看SS、SE取值怎么影响path的样子:
图中示意了4种情况下,SS、SE取值形成的path的样子,大家应该已经有感觉了,接下来我们示范一下SS、SE动态变化时path的样子。
假设SS=0不变,SE从0变化到1,由于SS与SE之间的部分就是要涂色的部分,看上去就是涂色的部分从path的起点开始,越来越接近path终点,直到到达终点,效果就是path从无到有,如下图:
再看一种情况,SE=1不变,SS从0变化1,
详细点说,初始时SS=0,SE=1,此时path整体被涂色,动画过程中。SS从0变到1,一直到SS和SE重合为一个点,由于涂色的范围是SS到SE之间,两者重合那就亲密无间了,没处可涂色,效果就是path从有到无,如图:
再示范一种情况,SS从0变到0.9,SE从0.1变到1,这样的话变化过程中SS和SE的相对位置始终没有变化,也就是涂色的长度没有变化,会是什么效果呢, 大家可能想到了,是这样的:
然后大家再看下第2阶段的效果图:
可以看出,两者本质是一样的,只不过前者是一条直线path的SS和SE在变化,后者是一段弧path的SS和SE在变化。
我们假设第2阶段蓝色部分是弧长(path长度)的1/10,那么我们只需要找到弧的path,然后让它的SS从0变到0.9(9/10),SE从0.1(1/10)变到1就可以了,SS与SE始终相差0.1,也就是path长度的1/10。
剩下的就是找到这段弧了。
我们先复习下画弧的API,看看都需要什么:
- + (instancetype)bezierPathWithArcCenter:(CGPoint)center
- radius:(CGFloat)radius
- startAngle:(CGFloat)startAngle
- endAngle:(CGFloat)endAngle
- clockwise:(BOOL)clockwise
前4个值是我们要找,分别是弧的圆心arcCenter,弧的半径arcRadius,开始角度(我们前文中用O点代表),结束角度(用D点代表)。
为了计算简单,我做了简化,让弧的终点在圆正上方,和圆顶部的距离正好是圆的半径,请看下图,灰色的圆就是第1阶段动画形成的圆,蓝色的弧就是我们要找的弧:
图中左下方有一个d,代表x轴上弧圆心到圆左侧的距离。
由此我们可以得出变量的表达式,手写太长,我偷个懒,直接上一段代码,代码中的kRadius是小圆的半径:
- // 小圆圆心
- CGPoint center = CGPointMake(CGRectGetMidX(self.bounds), CGRectGetMidY(self.bounds));
- // d(x轴上弧圆心与小圆左边缘的距离)
- CGFloat d = ?; // 此时还不知道d的表达式
- // 弧圆心
- CGPoint arcCenter = CGPointMake(center.x - kRadius - d, center.y);
- // 弧半径
- CGFloat arcRadius = kRadius * 2 + d;
- // O(origin)
- CGFloat origin = M_PI * 2;
- // D(dest)
- CGFloat dest = M_PI * 2 - asin(kRadius * 2 / arcRadius); // 2π - 图中的θ角弧度
可以看到,表达式中唯一未知的就是d,接下来我们思考d的表达式,
图中红色的两条线都是弧的半径,所以长度是相等的,注意到左上的这条是一个直接三角形的斜边,因此可以得出下面的表达式:
思路OK了,弧也找到了,现在可以写代码了。
写代码
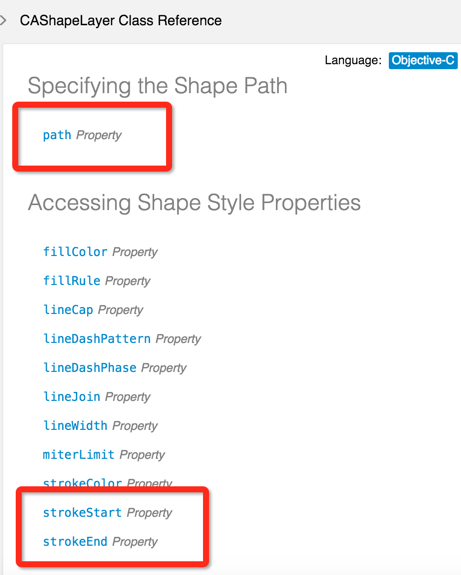
这次我们要用到CAShapeLayer了,CAShapeLayer是CALayer的子类,请看它的三个属性,如图:

Perfect!
我们要的它全都有,上代码:
- self.moveArcLayer = [CAShapeLayer layer];
- [self.layer addSublayer:self.moveArcLayer];
- self.moveArcLayer.frame = self.layer.bounds;
- // 弧的path
- UIBezierPath *moveArcPath = [UIBezierPath bezierPath];
- // 小圆圆心
- CGPoint center = CGPointMake(CGRectGetMidX(self.bounds), CGRectGetMidY(self.bounds));
- // d(x轴上弧圆心与小圆左边缘的距离)
- CGFloat d = kRadius / 2;
- // 弧圆心
- CGPoint arcCenter = CGPointMake(center.x - kRadius - d, center.y);
- // 弧半径
- CGFloat arcRadius = kRadius * 2 + d;
- // O(origin)
- CGFloat origin = M_PI * 2;
- // D(dest)
- CGFloat dest = M_PI * 2 - asin(kRadius * 2 / arcRadius);
- [moveArcPath addArcWithCenter:arcCenter radius:arcRadius startAngle:origin endAngle:dest clockwise:NO];
- self.moveArcLayer.path = moveArcPath.CGPath;
- self.moveArcLayer.lineWidth = 3;
- self.moveArcLayer.strokeColor = [UIColor blueColor].CGColor;
- self.moveArcLayer.fillColor = nil;
- // SS(strokeStart)
- CGFloat SSFrom = 0;
- CGFloat SSTo = 0.9;
- // SE(strokeEnd)
- CGFloat SEFrom = 0.1;
- CGFloat SETo = 1;
- // end status
- self.moveArcLayer.strokeStart = SSTo;
- self.moveArcLayer.strokeEnd = SETo;
- // animation
- CABasicAnimation *startAnimation = [CABasicAnimation animationWithKeyPath:@"strokeStart"];
- startAnimation.fromValue = @(SSFrom);
- startAnimation.toValue = @(SSTo);
- CABasicAnimation *endAnimation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
- endAnimation.fromValue = @(SEFrom);
- endAnimation.toValue = @(SETo);
- CAAnimationGroup *step2 = [CAAnimationGroup animation];
- step2.animations = @[startAnimation, endAnimation];
- step2.duration = kStep2Duration;
- step2.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut];
- [self.moveArcLayer addAnimation:step2 forKey:nil];
很清晰,而且代码也不多,所以说现在的系统库和第三方库已经很强大了,思路有了,实现起来一般不会太难。
发散
stroke方案很适合处理沿path变化的动效,比如前文中的这张图,
其实就是自定义进度条的雏形:
这里的path是直线,那就是直线的进度条,如果是圆,那就是圆形的进度条,如果是很个性的形状,那就是很个性的进度条。
除此之外,还有很多CAShapeLayer的path和stroke实现的动效,因为path的无限可能性,也造就了很多stroke方案的炫动效,比如这个动画写字的,炫到飞起!
相关阅读:iOS开发:停止不必要的UI动效设计
|
|