|
|
大家好!我是蜉蝣。今天给大家分享的是,UE4中模型像素化材质思路解析~
什么是像素?
像素是一个一个色块组成的,像素化顾名思义就是将图像分成一定的区域,并将这些区域转换成相应的色块,再有色块构成图形。
想要把模型像素化
首先要知道模型是由许多三角面构成的
每个三角面
都需要3个顶点作为连接点
要把模型看成由坐标系中
无数点组成的一个3D物体
X、Y、Z轴分别代表红色绿色蓝色
然后把相应的点染成相应的颜色
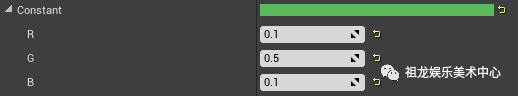
如(0.1,0.5,0.1)
那么这个坐标点颜色就应为下图所示

以一个球体顶点颜色为例
现在模型每个顶点都已经有了自己的颜色
这个颜色也代表了顶点现在的位置
这就好比
你把染了图案的布揉的褶皱不堪
那么布上的图案也会出现褶皱
同理
在三维坐标系中我直接改变某个点的颜色
那么这个顶点也会因为颜色变化而改变位置
为了像素化
我们还需要把坐标系的精度降低
对坐标系中所有的数进行取整操作
最终的结果就是
这个圆形球体变成了
一个像素化的立方体
下面我们找一个EVA小姐姐的模型
#EVA小姐姐最特别的
就是她的出场方式了
从头部开始
自上而下的
像素化渐变呈现#
现在模型有种乐高玩具得感觉
这里感觉模型的精度不够
只需要把坐标系乘一个值
提高坐标系整体的精度
这样我们的3D模型像素化过程就完成了
根据这个效果我们可以做一个像素化的全息出现效果
全息效果从头部开始
自上而下的像素化渐变出来
这个效果就是模型的像素化
在材质中做一个像素化与正常模型效果的渐变
今天的思路分享就到这里
大家可以去制作一个属于自己的3D像素模型
快去动手试试看吧!
作者:蜉蝣,一名入行5年的3D特效师
来源:祖龙娱乐美术中心
地址:https://mp.weixin.qq.com/s/vtwKyOGI1-abbEo33bR6zg
|
|